 |  |

Scrollbars are used with widgets when there is more to see than can be shown at once. Scrollbars allow a user to scroll a widget's contents horizontally and/or vertically. This chapter shows how you can use Scrollbars with certain Perl/Tk widgets.
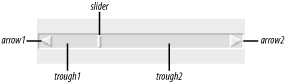
Figure 6-1 shows all the different parts of a Scrollbar and their names.

The trough is the sunken part between the two arrows. It is divided into two parts, trough1 and trough2, by the slider. The slider is the rectangle that indicates how much of the window is available for scrolling. If you were in the middle of the list, you would see the slider rectangle in the center of the trough with space on either side of it. The arrows on either end are called arrow1 and arrow2. If the Scrollbar were vertical (rotated 90 degrees clockwise), arrow1 would be the top arrow.
Clicking on either arrow will move the information in the associated widget one unit at a time. What the unit is depends on the type of widget with which the Scrollbar is associated. With an Entry widget, the units are characters. With a Listbox widget and a vertical Scrollbar, the units are lines. Clicking in the trough on either side of the slider will page the information in the widget in that direction. You can also click directly on the slider and, holding the mouse button down, move it directly.
Scrollbars can be horizontal or vertical. They typically reside on the bottom and/or to the right of the widget they are scrolling, but not always.
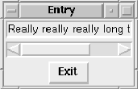
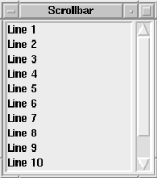
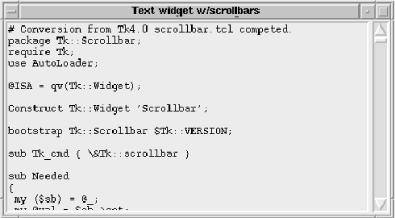
Not just any widget can have scrollbars attached to it. Generally speaking, for a widget to be scrollable, it must have xview and/or yview methods. For the most part, if you think a widget should be scrollable, it probably is. Text, Listbox, Canvas, HList, Tiler, and Entry are all scrollable. One widget you might expect to be scrollable—but isn't—is the Frame widget. If you want a scrollable Frame widget, fetch Tk::Pane, described in Chapter 23, "Plethora of pTk Potpourri", from CPAN. See Figure 6-2 through Figure 6-5 for examples of Scrollbars with various widgets.




There are two ways to create and configure Scrollbars for use with widgets: you can use the Scrollbar widget creation command or you can use the Scrolled method to create the widget and associated Scrollbars. Both have their advantages and disadvantages. Using Scrolled is much less work and requires less coding, but it won't let you do anything fancy, such as associate the same Scrollbar with two different widgets. Creating the Scrollbar widgets yourself takes more code, but you can do much fancier things with them since you'll have direct control over where they go and which widget(s) they are associated with. This chapter will cover both methods of creating Scrollbars.

Copyright © 2002 O'Reilly & Associates. All rights reserved.