 |  |

The scrollable area is the portion of the Canvas widget you want the user to be able to see. If you don't create a scrollable area (by using the -scrollregion option), the user can scroll infinitely in any direction, and the Scrollbars don't reflect where items on the Canvas are.
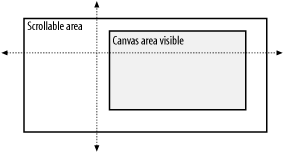
Figure 9-3 shows an example of the scrollable area compared with the area that is visible in the Canvas. If these two areas are the same size, you don't need Scrollbars on the Canvas (if you use Scrollbars, their sliders will completely fill the trough area).

The arrows on the axis markers in Figure 9-3 indicate that the Canvas can still be larger than the indicated scrolling area. For instance, if you decide to insert a circle beyond the scrolling area, you have to adjust the scrollable area so the user will be able to see the new circle.
The best way to do this is to use the bbox method, which returns a bounding box for all items that match the tags you send it. Here's what the code looks like:
$canvas->configure(-scrollregion => [ $canvas->bbox("all") ]);Calling this after you add or remove items to the Canvas resets the scroll region to where it needs to be. Of course, if you are adding many different items all at once, you should wait until after you have added them all before updating the scroll region.

Copyright © 2002 O'Reilly & Associates. All rights reserved.